Free HTML Editor
- Following is a curated list of Top 15 source code and text editor software for Windows and Mac platforms. All the editors in the list are Free to use. The code editor could be standalone or integrated into an IDE. Best Free Code Editors for Windows & Mac 1) Notepad. Notepad is a popular free to use code editor written in C.
- Code Editor for Open Source Languages Komodo Edit is the leading free multi-language code editor (Python, Perl, Ruby, HTML/CSS, Javascript and more) for programming and web development. However, Komodo IDE provides more features such as debugging and unit testing, and is now free for everyone!
Free HTML Editor. Interested in our Free HTML Editor? Since 1996, our tools have helped thousands flourish on the web. From small business owners managing their web presence, freelancers and agencies impressing clients with stellar designs, to large enterprise.
Since 1996, our tools have helped thousands flourish on the web. From small business owners managing their web presence, freelancers and agencies impressing clients with stellar designs, to large enterprise teams crafting prototypes and building mobile friendly emails.
We provide many
responsive design solutions


Developer Pack
Hard-core web developers
Own everything you would need to create an online web presence in one epic value-saving package. Build a site, add custom web forms, apply some SEO spice, then notify your audience with custom emails.
Html Editor Software Mac
If you buy the apps individually it will cost $937. That is more than 79% of savings!
Sites Pack
Create stunning websites for businesses & organizations. Design new sites visually with the popular Site Designer app or edit the code for existing projects manually with the award-winning HTML Editor. This pack also includes two cool apps for controlling metrics and SEO content.
If you buy the apps individually it will cost $363. That is more than 64% of savings!
Emails Pack
Better communication starts with your email designs. This pack gives you the power to create mobile-friendly emails, newsletters, and sales notices that display consistently across mail clients (even in Outlook and Yahoo!). Craft special landing pages for your custom email messages with the HTML Editor.
If you buy the apps individually it will cost $350. That is more than 63% of savings!
Forms Pack
Make data entry forms that look unique and appealing.
The combined power of our form apps gives you the power to craft one-of-a-kind forms that are an exciting experience to fill out! Craft special landing pages for your form confirmations with the HTML Editor.
If you buy the apps individually it will cost $405. That is more than 68% of savings!

Publish websites, web stores, forms, and more on your own turf, then put them online with a single click. S-Drive's services are diverse, so no matter if your needs are big, small, tall, or square, there's always one that fits the job.
Perfectionists, masters of organization, and SEO aficionados, this app is built for you. Coding your own sites may be one of the most rewarding things you can do. With the HTML Editor you will be up for that task.
Build sites
in rapid speed
You need a website that looks amazing and actually works. Bottom line, that's what Site Designer helps you do. See a short demonstration below showcasing Site Designer's power.
Site Designer
For people who code, and those who don't.
Site Designer's code-free controls allow you to experiment with high-level features without needing to know how the markup is written. Your creativity can run wild! Build utilizing a drag-n-drop workflow in a live browser environment. Then style your content in super speed using clickable controls.
Fall in love with these hot FreeHTML Editor features.
SPEEDY
Get started in seconds
Getting to work on your website is lightning quick thanks to a wide range of start options. Create new HTML or CSS files from scratch, or get a jumpstart on a pro design with an existing theme or ready to use layout.
Already have a site in progress? Open its files from your computer, or open them straight from your web server. With the Open From Web option, you can take any website as a starting point, and it doesn’t have to be yours.
PERFECTLY ARRANGED
Stay organized
A logical structure keeps things running smoothly and eliminates pesky issues like broken links and images. With that in mind, we designed Website Projects, a comprehensive workflow that gives you complete control over how your website is organized.
CLEAN CODE
Code with confidence
A comprehensive Tag Reference section puts the correct tags right at your fingertips. Code Completion automatically suggests tags as you type them and smartly suggests selectors from your referenced CSS files. A built-in Validation Tool allows you to check code of all types for perfectly valid pages.
Using these tools helps to produce valid code making your pages display consistently, and be more accessible to disabled users and search engines. Every single time.
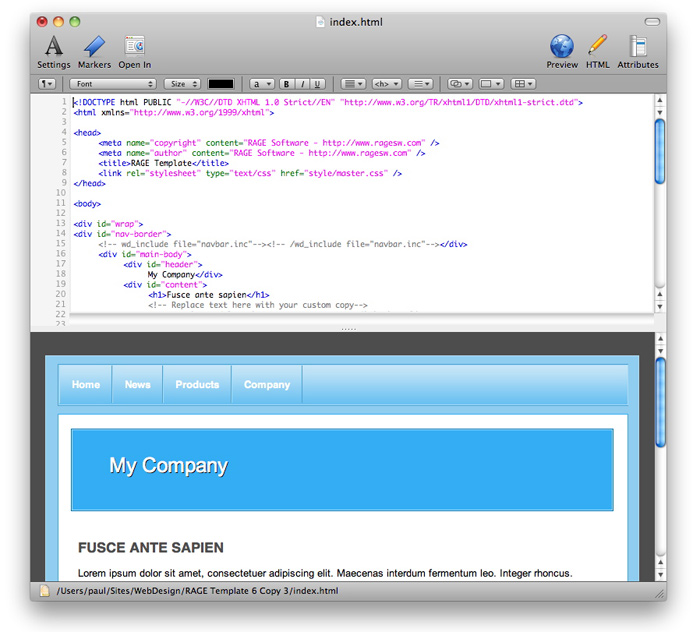
LIVE PREVIEW
Visual code selector + Live preview
Utilize the split-screen preview to see your webpage displayed right below your code. Or use the external preview to display your page in another window or a second monitor. Want to experiment with some code? The live preview shows you exactly what your design will look like as you work.
Code enthusiasts will enjoy our Free Editor. Though we would be thrilled if you would get the paid version! To show you how cool it is, you’ll get to sample all the power-packed features offered in the premium version for the first 21 days.
Do you use a Mac to create your HTML content? Do you like seeing your code preview in real time? Do you upload your code manually or do you need it automatically posted to your hosting server?
Web developers use several tools to design and edit their websites and are often working within a tight budget. Choosing the right free HTML editor can be a challenge, and it’s important to keep in mind that a free editor doesn’t mean a low-quality editor.
Here are some tips to help you decide which one will work best for you, and our take on ten free HTML editors popular with Mac users.
Key Functions
There are some baseline features that you’re going to want when choosing your free editor. These include:
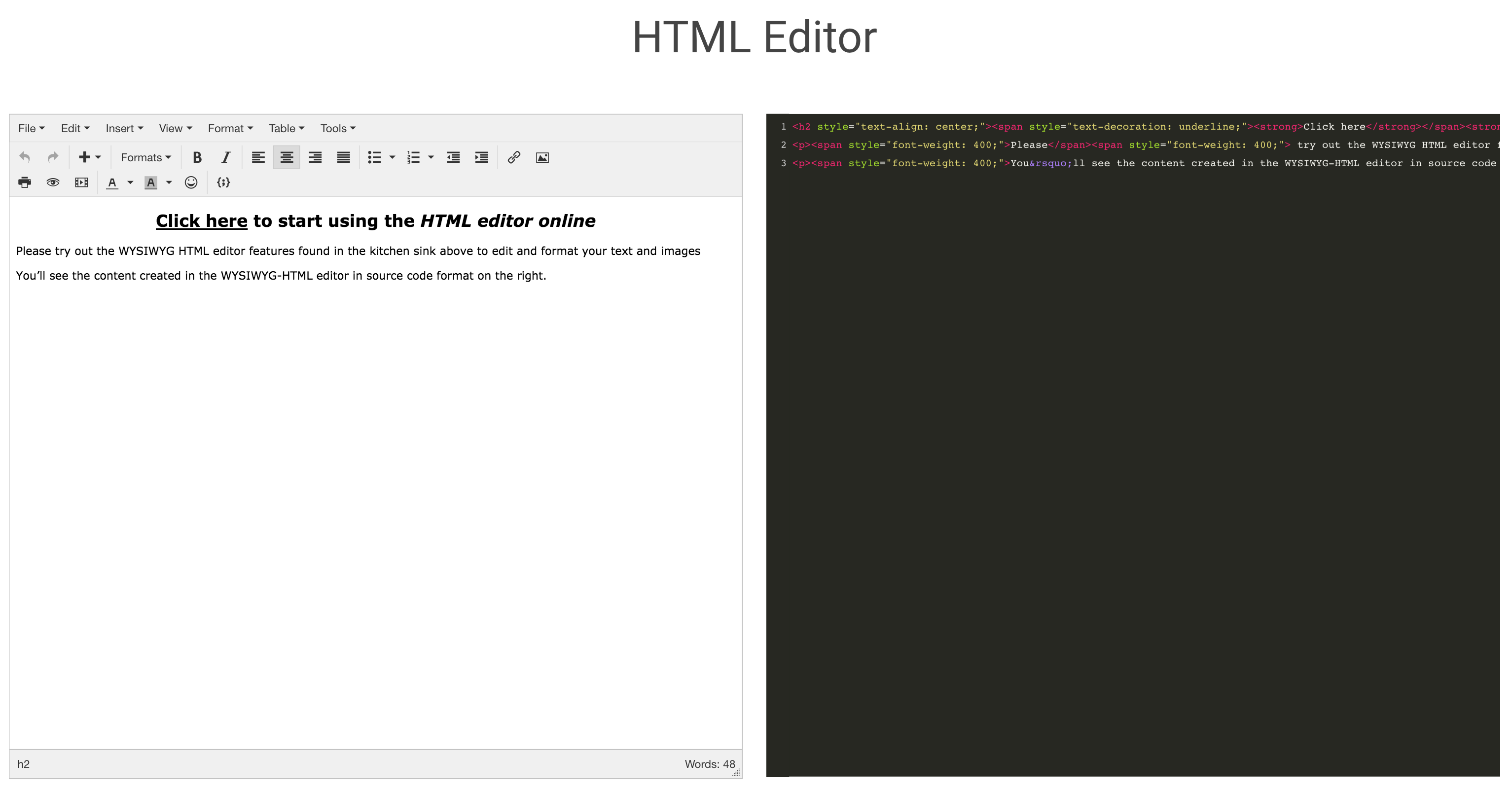
WYSIWYG or Text Only
Do you want to see your code or would you like to be able to tweak it later with a text editor? Depending on your style, sometimes the best HTML editor is the best text editor. You may want to code all at once and preview when you’re done.

Split Screen View
This will allow you to see both WYSIWYG preview and code at the same time.
Spell Checking
Your editor should have integrated spell checking.
Keystroke Support
You’re using a Mac, so the keystrokes should be native to your operating system.
Find and Replace Functionality
This can be very handy for web developers, and some editors can make changes to an entire HTML project.
CSS and HTML Autocomplete
This feature can help you code faster and more accurately.
Where to Start
First, decide whether you’d like a text interface or a WYSIWYG interface. We will examine each type and give you options for each type to look at. These are options for Mac users, who may also want to consider using a Mac-based hosting service.
Remember, we are only discussing free HTML editors and free text editors. Paid options can meet your needs as well, but if you’re on a budget, here are some of your best choices for free text editors:
1. Brackets
Wysiwyg Html Editor Mac
Brackets is an open-source free text editor for Mac OS. It is maintained on GitHub, and is written in HTML, CSS and JavaScript. Its features include live preview, which presents an updated WYSIWYG preview as the code changes.
Some languages that Brackets supports are C++, VB Script, Python, Perl, JavaScript and more than 33 others. It also has extra functionality by way of extensions. It is a very popular no-cost choice for code developers..
One special feature is its ability to take CSS hints from Photoshop PSD files. This feature, called PSD Lens, can extract logos and pictures from Photoshop files without having to open the application.
Best Html Editor Mac
2. Komodo Edit

This free text editor can track changes, has an autocomplete feature, and has a great interface. It can track changes, has a code preview and also supports several languages like Python, CSS, Ruby, XML and many more.
This editor is well-suited for developers with solid coding experience. It doesn’t have a WYSIWYG editor, link checker, or other app wizards to help beginner web developers. It does have color coding and built-in FTP functionality, making uploading extremely convenient.
3. Sublime Text
Sublime Text isn’t technically free but has no limit on its evaluation period. The software has a friendly interface, and support for many languages. It also offers a lot of customization that allows users to change almost all editor settings, like key bindings, completions, and menus.
It also has a unique “distraction-free” setting which allows the user to display only the code and hide all the other UI elements. It is open-source and can be scripted with Python to add new features.
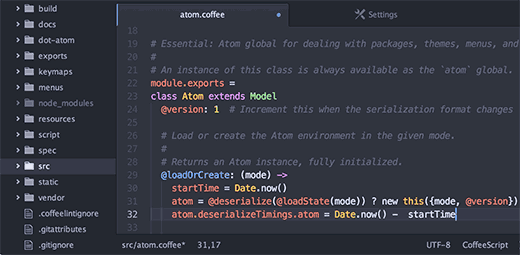
4. Atom
Atom is also an open-source editor for Mac OS. Like the other editors, it supports many programming languages and has additional functionality through plug-ins.
Some useful capabilities Atom offers are auto-completion, a file system browser, multiple editing panes, and a package manager. And there are thousands of free packages available to increase Atom’s functionality.
5. BlueFish
The most outstanding quality of BlueFish is its speed. This editor can load a complete website in a second. Developers can work on multiple projects at a time due to its ability to perform concurrent operations.
It also can perform search-and-replace functions and full auto recovery in case files get mishandled. This editor also gives programmers remote editing capabilities and syntax checking.
6. Visual Studio Code
VSCode is a newcomer to the world of HTML editors, but developers are making it their editor of choice. Like other applications, VSCode has thousands of extensions, with built-in management.
It has a configurable typeahead completion that yields immediate benefits to the user, and Git integration that can speed up development time.
7. Amaya
Html Editors For Mac Freeware
Amaya is an open-source project that is now hosted by W3C (World Wide Web Consortium). This editor has a built-in browser and remote access features that offer a seamless collaboration environment.
Html Editors For Mac Free Version
It also offers an SVG editor and support for CSS. W3C uses Amaya as a testing medium for web standards and is a complete browsing and authoring environment.
8. BlueGriffon
BlueGriffon is a WYSISYG editor based on Firefox’s rendering engine. It has solid standards support so it capable of editing nearly all types of web pages.
It offers very easy switching from WYSIWYG to source code and is intended for intermediate developers. Like other editors, it has plenty of add-ons available, including an FTP publisher, and has been developed for Mac OS, Windows and Linux.
9. Atom.io
Atom is a modern editor gaining a lot of popularity for features like workspace sharing and real-time collaboration. It also has version-control support through Git which helps code management.
Atom was developed by GitHub, which allows for numerous updates and bug fixes. It was developed for cross-platform functionality and works well on all operating systems. It is customizable, has a dark mode, uses autocomplete, and programmers can write their own plugins.
10. Rocketcake
Rocketcake is a WYSIWYG editor for both beginner users and pro web developers. It has a drag-and-drop interface and users have no need to learn HTML or CSS. It offers view switching and support for important HTML elements like slideshows, buttons, gradients, and HTML5 video.
This application also offers a user-friendly and intuitive interface and can generate previews of how the resulting website will look on multiple device screens.
Choosing Your Free HTML Editors
Html Editor App For Mac Free
The beauty of these free HTML editors is that they’re, well, free. So once you find an editor you think you might want, just download it and start using it. You may not know exactly what you need from the editors until you use a few of them.
We encourage you to browse our blogs and knowledge base to help your decision-making process and see what we have to offer.
Login
×